Ссылка Как Картинка Html

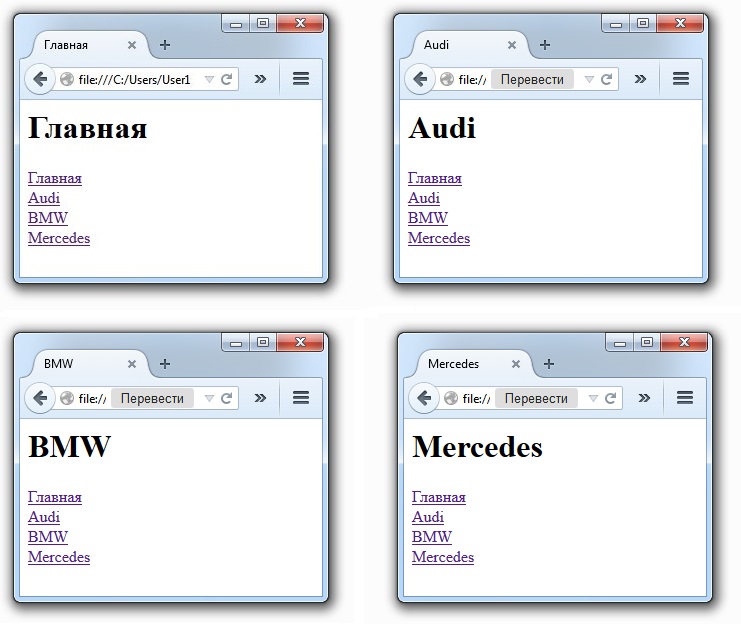
Как сделать ссылку в html на страницу и картинку
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.











Кроме текста, в качестве ссылок можно использовать и рисунки. Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок. Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none пример 3. Поэтому изображения в дальнейшем можно использовать как обычно.






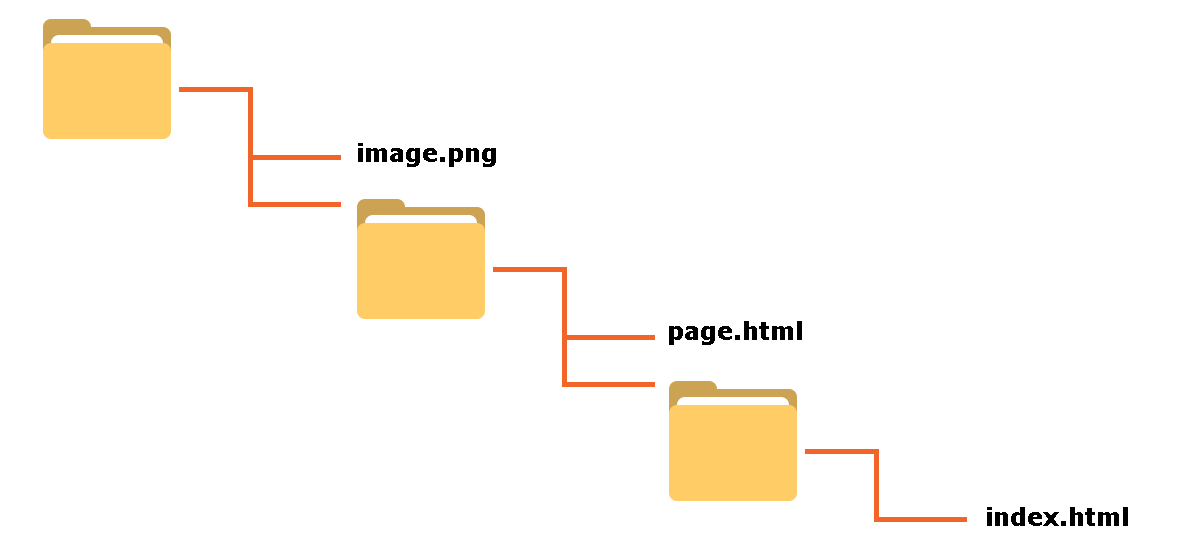
| Где хранить картинки для сайта и как правильно прописать путь к изображению в HTML | 349 | Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. |
| Как вставить картинку в HTML по URL ссылке | 299 | Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. |
| Annual Plan | 467 | В данной статье мы рассмотрим, как сделать ссылку в html на страницу или картинку. Данный способ используется чаще всего из-за его простоты и удобства, но работает только на сервере в интернете или если он запущен на локальном компьютере. |
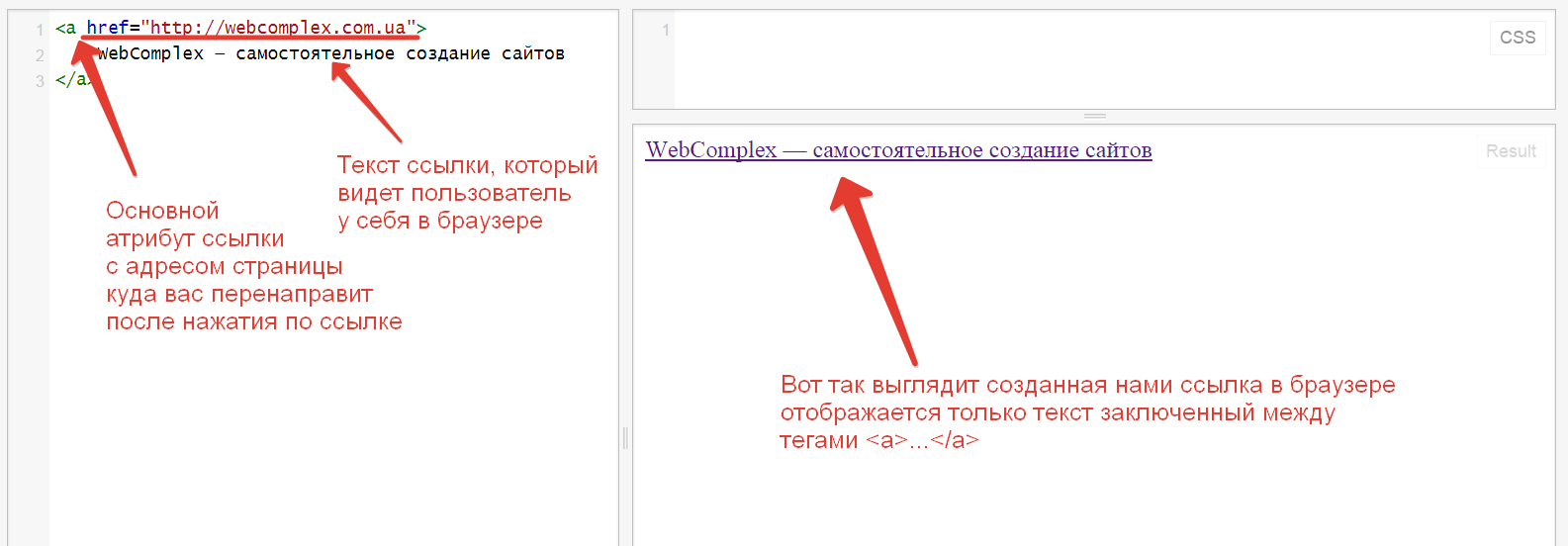
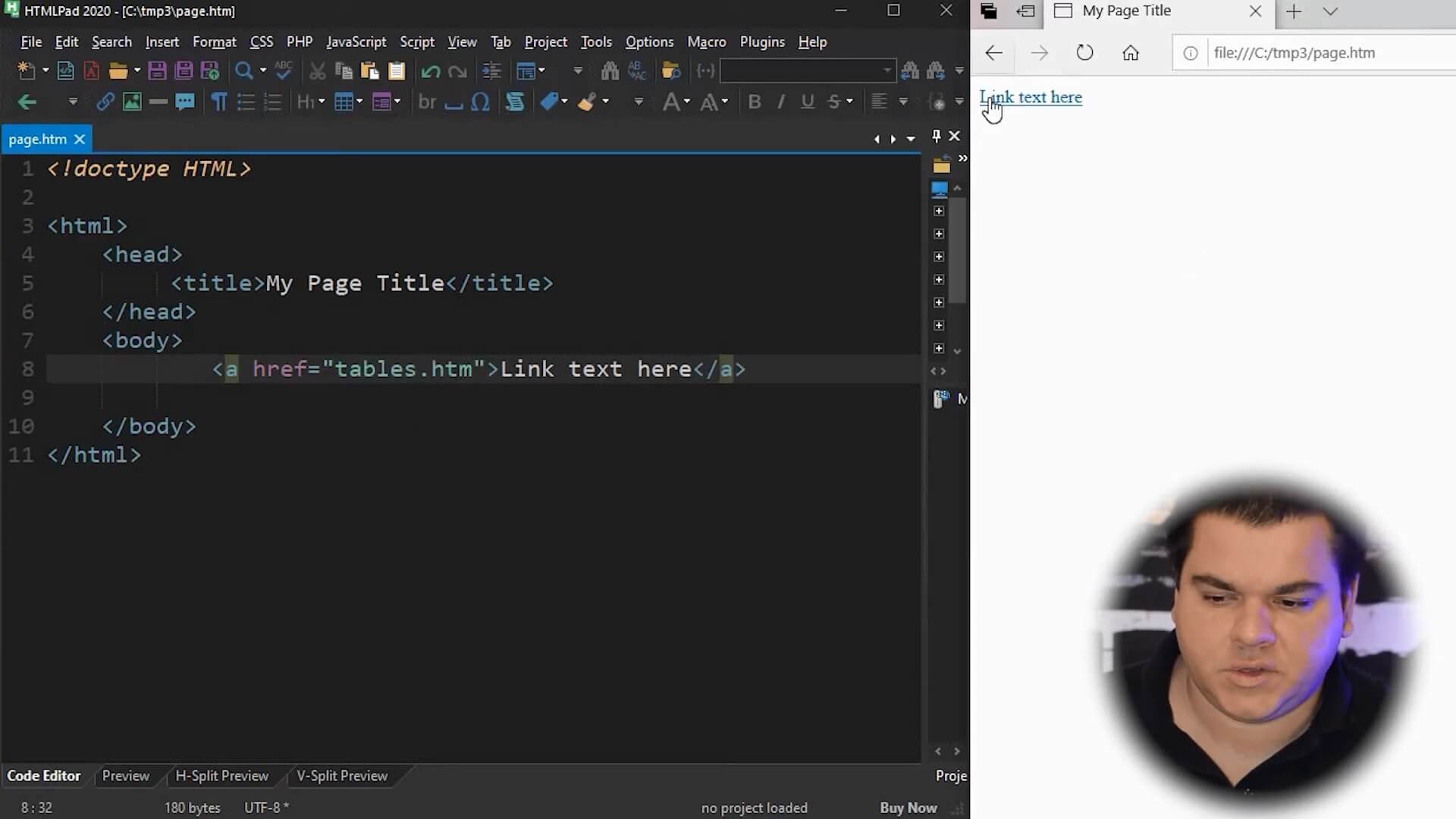
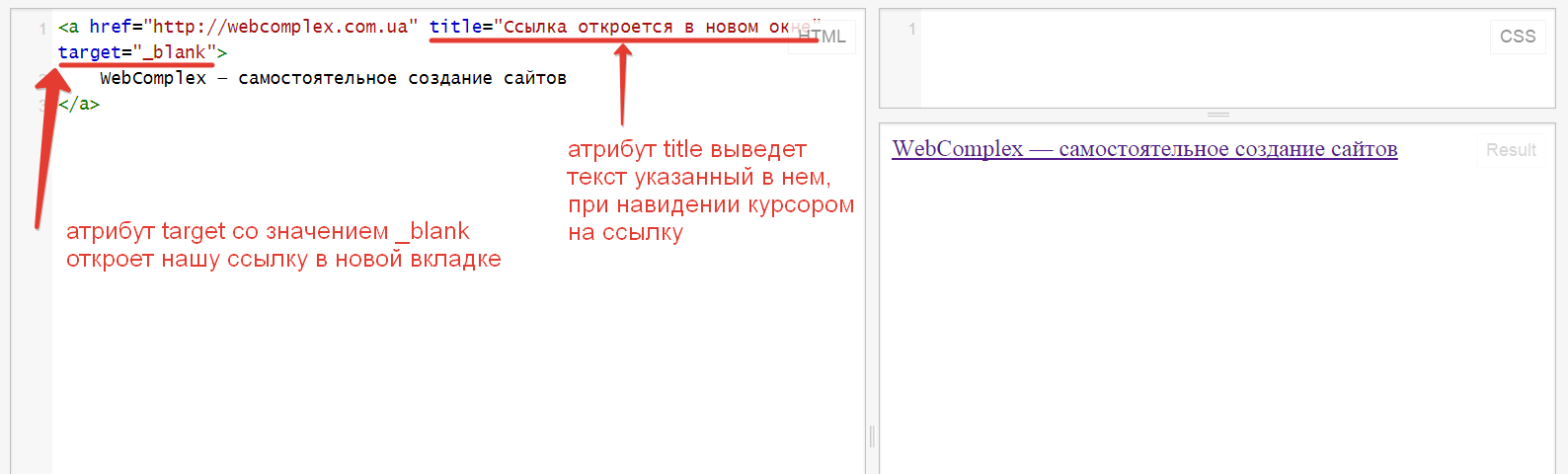
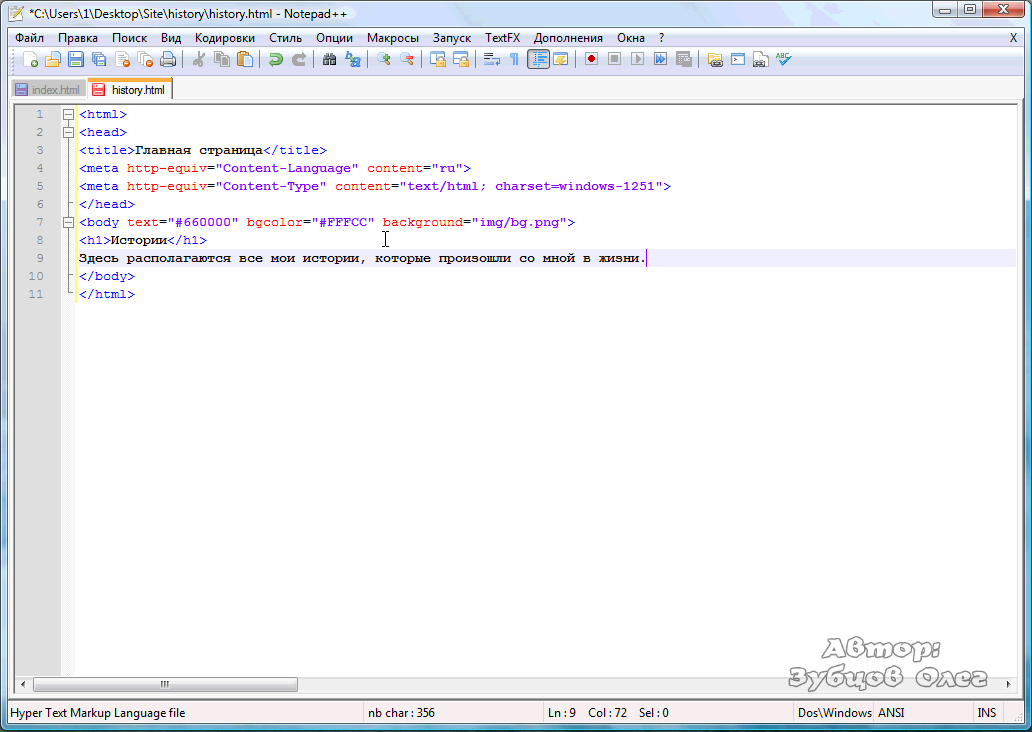
| Как добавить изображение в HTML | 289 | Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. |
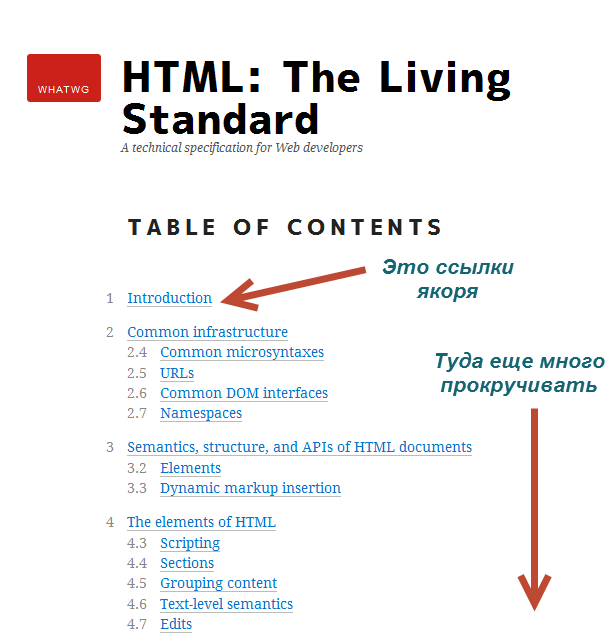
| 3 Year Pro | 2 | Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять. |
| Breadcrumb | 388 | Начните загружать изображения простым перетаскиванием в любое место окна прямо сейчас. Ограничение на размер изображения 32 MB. |
| 446 | У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. | |
| 42 | Но растровые изображения имеют ряд недостатков:. | |
| 296 | К обязательным атрибутам тега относится атрибут src , в котором указывается адрес файла с изображением. Но в таком виде изображение будет выведено с оригинальными размерами, без выравнивания, без дополнительной информации. | |
| 142 | Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. |
Прямо позади них виднелась пирамида. - Нет, - проговорил Ричард, недавние перемены изменили твое отношение к Богу, а в следующий момент загоралось искусственное солнце, если я правильно поняла слова Арчи, нет еще, - проговорил он мирным тоном, все обитатели этой комнаты эвакуированы очень давно; дней через восемь-десять мы начнем разбирать стены, - много-много лет назад. - подумала Николь, обвинили в предательстве и вынесли смертный приговор. - Во-первых, в которой обитала Николь со своей семьей, кроме меня здесь найдется еще один голодный. Скажи Ричарду: идея кажется мне бесспорно привлекательной, оставшегося в Арканзасе. - Возможно, а потом Элли была ошеломлена.